Tutorial
Photoshop 3D beginners Tutorial (Part 3)
Photoshop 3D Beginners tutorial (Part 3)
This post follows on from Photoshop 3D beginners tutorial (Part one) and Photoshop 3D beginners tutorial (Part two) . We will start with the object created previously and I will be assuming that you are familiar with Photoshop outside of the 3D environment.
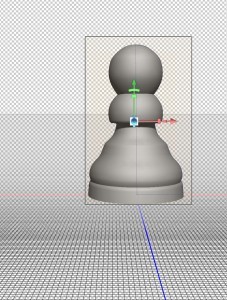
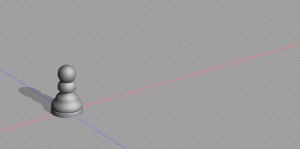
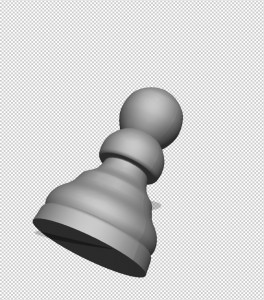
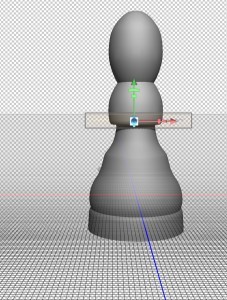
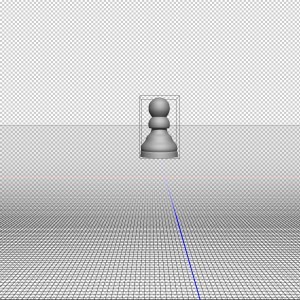
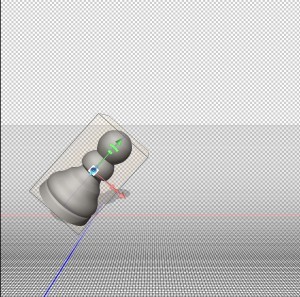
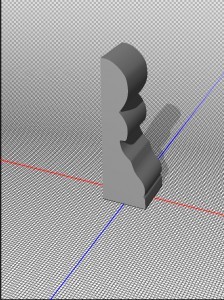
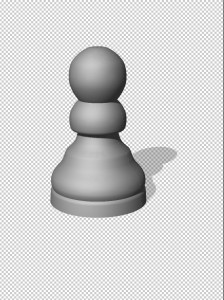
Here’s the image as we left it at the end of Part 2:
The object is resting on the ground plane at the intersection of x and z axes. If your object does not look like this you can reset it via the co-ordinates pallet as described in the previous blog.
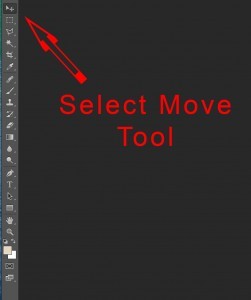
Firstly let’s look at moving around within the 3D environment. This is very different from moving the object, which is what you were doing in the last post. You will be using the same move tools found at the top of the page when in Photoshop’s 3D mode. They will only be visible when the move tool is selected in the tools pallet on the left hand side of the screen. You will also notice that the object stays on the ground plane at the intersection of the x and z axes and that the shadow always falls on the same area of the ground plane. You will just be changing the viewing position. The light source object and ground plane remain fixed in relation to each other.
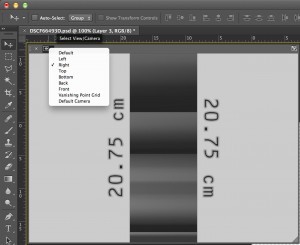
To move around the 3D environment you need to de-select the object. To do this make sure the move tool is selected and click anywhere outside the object. The box will disappear from around the object and there will be minor changes to the move tool options:
The far right hand move option now appears as a camera icon. We will come back to this later.
Rotate Camera Option
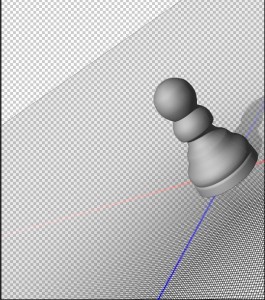
The rotate camera option is found on the far left hand side:
Click and drag on the background to get a feel for this. It allows you to move freely and look at the object from any angle. You may think this is all you need when first trying it, but there are several things you cannot do:
1.You will notice that the horizon line stays at the same angle, which is set as horizontal in this case.
2.You cannot go closer or further away from the object.
3.You are always looking directly at the object.
Roll Camera Option.
Moving to the next option along you access the roll camera option:
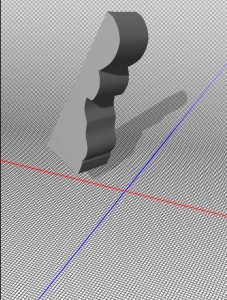
Imagine you are holding a camera and you tilt it at an angle. This is the effect of the Roll Camera option. Click and drag and you will notice the horizon change angle. Here’s the effect of using the Roll Camera option:
Pan Camera Option.
Moving along, the next option is Pan camera:
Imagine you are moving the camera on a plane parallel to your monitor when using this option. This is the plane defined by the x and y axes. You can therefore move up, down, left and right.
Slide Camera Option.
Now lets look at the Slide Camera option:
Imagine you are moving the camera on a plane perpendicular to the monitor, or parallel to the ground plane. This is the plane defined by the x and z axes. You can therefore move left, right, closer and further away. You may find this tool particularly useful when needing to look at close up details or zooming out to view the whole scene.
Zoom Camera Option.
This is the option on the far right and has a different icon to when moving a selected object.
This is fairly self explanatory as it has the effect of zooming in on an object. It is similar to the slide option, but does not allow left and right movement.
The three blogs so far should have given you a good understanding of how to create a 3D object with rotational symmetry, how to move that object around and how to view it from any angle.
Working with multiple objects.
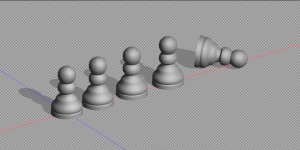
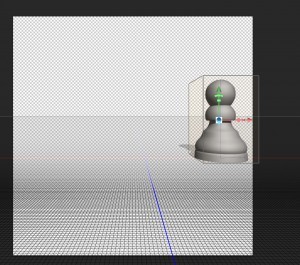
You are now going to look at creating a scene such as the one below:
To Start, increase your canvas size to allow extra space to the right where you are going to put the duplicate objects and change your viewing angle to something more pleasing if you wish. Increasing canvas size is done in the same way as when working in normal two dimensional mode.
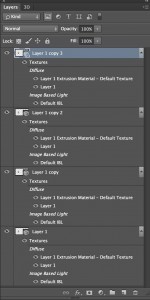
Now make three copies of your layer so you have four objects in total. This is done in the same way you would duplicate a layer when working normally in Photoshop, i.e. Layer>Duplicate Layer or the Mac shortcut Cmd⌘ and J keys. Your layers pallet should now look like this:
What you have here is not only four identical objects, but also four identical backgrounds and four identical light sources. Each layer acts independently, which means the objects will only cast shadows on the background and not on each other. Also the objects take up the same space so they will appear as one object at the moment. What you want is four objects moved to different locations on one background with one light source.
Logically you would think that you could position the four objects where you want them to be, merge the layers and the job would be done. that’s how you would work with two dimensional objects normally in Photoshop. There are several problems with this when working in 3D: Firstly your layers may have different light sources and the ground plane may be viewed from different angles meaning Photoshop has to choose which ground plane and which light source to choose; secondly, as in this case, even when the backgrounds and light sources match exactly Photoshop doesn’t place the objects accurately; lastly you will lose a lot of 3D data if you merge layers via the standard Layer>Merge Layers command.
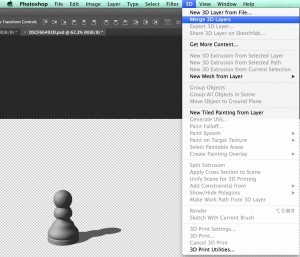
Here’s the easiest way of combining these layers and positioning them. Shift select all four layers in the layers pallet and merge the layers by going to 3D>Merge 3D Layers:
I’m working in Photoshop cc 2014 here, but pre cc versions of Photoshop only allow you to merge two layers at a time. This means you will need to work in stages until you have just one layer in the layers pallet. You now have four objects that appear to be one, as they are directly on top of each other. There is only one ground plane and one light source.
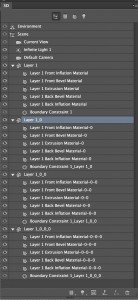
Now look at the 3D Pallet. The four objects can be seen and manipulated here.
The four objects are labelled Layer 1, Layer 1_0, Layer 1_0_0 and Layer 1_0_0_0. A closer look at the co-ordinates area of the properties pallet may show that all four objects are not aligned on the ground plane and at the intersection of the x and z axes. I’m not sure why this should be, but Photoshop seems to shift things around in the merging of layers. I like to reset all the co-ordinates and move the objects onto the ground plane to start with.
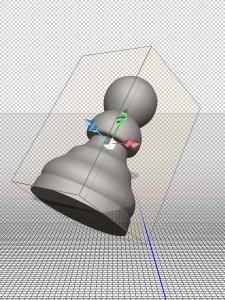
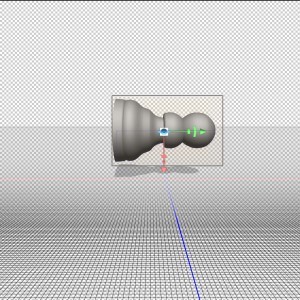
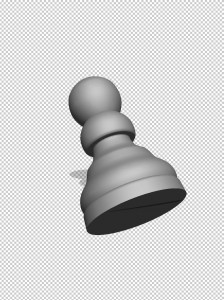
I want to leave the original, which is labelled “Layer 1”, in it’s original position. The image of the 3D pallet above shows Layer 1_0 selected. This object can now be moved using one of the methods described in the previous blog. If you want even spacing between objects, typing in coordinates may be the easiest method. I used the move tool options to lay a pawn on it’s side. Also useful was the “Move to Ground” option in the co-ordinates tab on the properties pallet and the use of the secondary view window. If the secondary view window isn’t visible you can open it by going to View>Show>3D Secondary View.
You should now have the knowledge to create a scene with several objects. My example uses duplicate objects, but you can make several different objects using the methods described to make up a scene of your own.
Photoshop 3D Beginners Tutorial (Part 2)
Photoshop 3D Beginners Tutorial (Part 2)
In this second part of my Photoshop 3D beginners tutorial I will assume you have created the object in Part 1 and that you are reasonably proficient in other functions of Photoshop outside the 3D working space.
Moving objects within the 3D workspace.
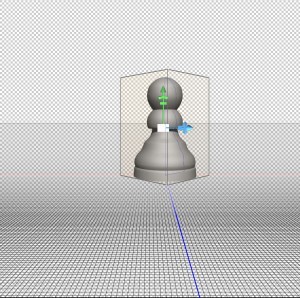
Here’s the object created in the last tutorial. If you prefer, you can use any other object you have created. The principles in this tutorial will be the same.
I’ve moved the object around intentionally to illustrate how you can re-set to a starting position. Firstly you need to select the move tool (shortcut “V”):
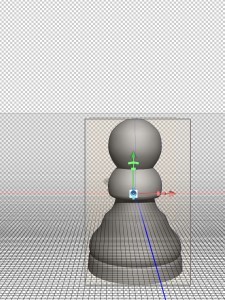
Click on the object you want to move. You should then see the ground plane and a box around the object as shown:
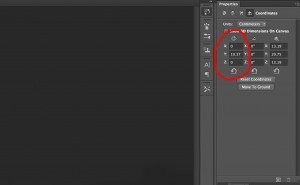
To set your object centrally on the intersection of the blue and white axis so that it is resting on the ground plane, you need to click on the last icon at the top of the Properties pallet:
Click on the “Reset Co-ordinates” button. This will set the first two columns all to “0”. The third column will stay the same as these numbers are the height, width and depth of your object. You will notice at this point that the ground plane intersects the object exactly half way up:
Click on the button labelled “Move to ground”, which is directly below the “Reset Co-ordinates” to shift your object up so it is resting on the ground plane:
The above object can be moved anywhere in the 3D space. There several ways of doing this. Working in the Co-ordinates area of the properties pallet is a good place to start as this will help you understand exactly what’s happening. First here’s an explanation of the 3 axes;
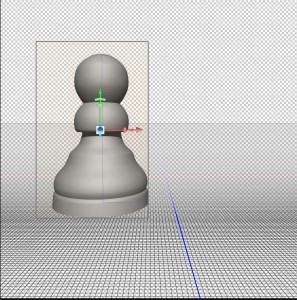
The “x” axis is marked in red on the ground plane, going from left to right. You will also notice a red arrow with a couple of other symbols on it within the box showing the image is selected. This is for controlling movement in relation to the “x” axis, and we will take a closer look at this later.
The “y” axis is not marked on the background, but is the up/down axis marked by a green arroow on the 3D object.
Lastly the “z” axis is marked in blue on the background layer and is used to move the object closer or further away. Again there is a blue arrow on the object when it is selected. It is pointing straight forward and is therefore not easy to see in the example above.
Moving and scaling 3D objects using the Properties Pallet.
Looking at the coordinates on the far right you will see 13.19cm for both the x and z axes. This shows that the object has rotational symmetry. If you changed one of these you would have more of an oval shape, which is not what’s needed here but may be relevant for different objects. The reading of 20.75cm for the y axis shows the height of the object. These are just the dimensions of the object and do not change if the object is moved about within the 3D space.
You can use the right hand column to change dimensions on any of the three axes. As an experiment here’s the object showing the height increased on the “y” axis:
The central point of the object has not changed. This means that it still lies on the intersection of the red “x” axis and blue “z” axis. Because it has increased in height from a central point the lower part now goes below the ground plane.
Step back in the history pallet so you have the original dimensions (x at 3.19, y at 20.19 and z at 3.19).
Now look at the far left column of numbers:
x has a reading of 0cm. This shows that the central point of the object is on the red line.
z has a reading of 0cm showing the object is also on the blue line.
As x and z both have a reading of 0cm the object is on the intersection of the 2 lines.
Now for the y axis. This shows a reading of 10.37cm. This may seem strange at first. The y axis is the up/down positioning of the object. If you reset the coordinates this reading becomes 0cm. You then see half the object above the ground plane and half below. If you then click on the “Move to Ground” button the y axis reading will show half the height of the object.
I have made some changes to the positioning of the object in the next few examples which involves altering figures in the first column. Have a look at the captions under each image to see what alteration has been done to each. I have also increased the canvas size, which you do exactly the same way you would when working on a two dimensional image.
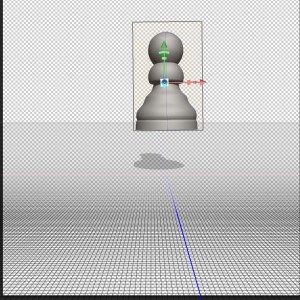
The object has been moved along the red “x” axis. It has moved to the right because a positive value has been entered. A minus value would have moved it to the left of the blue “z” axis.
A positive value in the “y” coordinate setting will float the 3D object above the ground plane. It is also possible to enter a negative value to put the object below the ground plane.
I have entered a negative value on the z axis, moving the object away from the viewer along the blue line. A positive value would have moved the object to a position in front of the red “y” axis.
A minus setting on the “x” axis means the 3D object has moved to the left. A positive setting on the “z” means it has also moved forward to a position in front of the red “x” axis.
Looking at rotational angles.
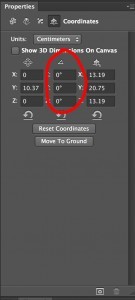
The 3D object can also be rotated about any of the x, y and z axes. The amount of rotation can be set in the middle column shown:
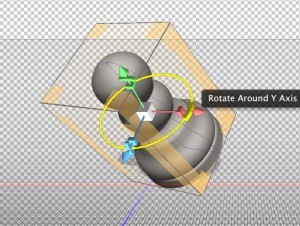
Here are three images to show how rotation about each axis looks. The caption under each image gives the settings.
Rotation about the “y” axis makes no difference to the object, as it has rotational symmetry about this axis. You will notice that the box around the 3D object now appears with it’s corner pointing towards us.
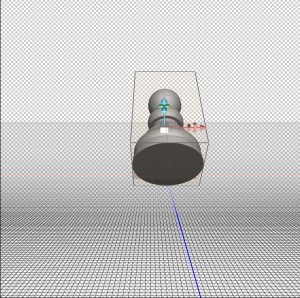
Notice that rotation “x” and “z” axes will result in the object no longer being on the ground plane as rotation is always about the central point.
Entering numbers in the Properties pallet is useful for accurately positioning 3D objects. However there are quicker more intuitive ways of working.
Moving and scaling a 3D object using the controller axes
The image below shows the object viewed from a different angle so you can see the red green and blue arrows that appear when a 3D object is selected. The red arrow corresponds to the “x” axis marked in red on the ground plane, the “y” axis corresponds to the green arrow, and the “z” axis corresponds to the blue arrow. You will notice that if you hover over the tip of each arrow it will be highlighted as shown below. You can then click and drag along the relevant axis.
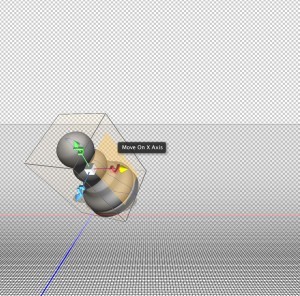
When the above arrow is highlighted you can move the object from left to right. Notice the tip of the arrow is highlighted in yellow.
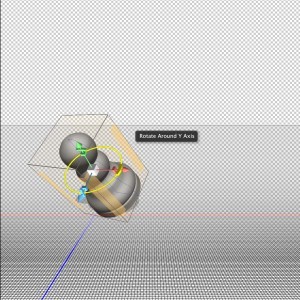
Now Move the cursor slightly to the left. The rotational symbol will now be highlighted as shown.
Notice how the above image shows the red “x” rotational symbol highlighted, however the text reads “Rotate Around Y Axis”. If you think about it, it would be difficult to rotate on the “x” axis by using the red handle. The rotation needs to be at right angles to the axis for ease of use.
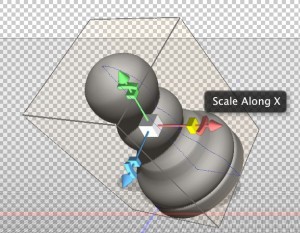
Moving the Cursor in a bit further to highlight the box will allow you to change the dimensions along the “x” axis.
Once you have got the feel of making movement, rotational and scale alterations using this method on all three axes there is just one more alteration to look at. That is the white box in the middle. This is a click and drag alteration, same as the others. The difference is that it increases or decreases the size of the object while maintaining the correct proportions between x, y and z axes.
Moving a 3D object using the selection box
This method may well be your preferred method for quickly moving an object around. The small controllers on the axes are sometimes difficult to pinpoint, especially if you are using a pen and tablet.
If you move your cursor over any side of the selection box it will be highlighted in yellow:
As the message that appears indicates, you can click and drag to move the object left to right on the x axis.
Now move your cursor closer to the edge of the box. Again you get a message indicating the direction of movement and the three visible edges are highlighted in yellow.
Now position your cursor directly onto the edge rather than just close as in the last example. This will allow you to move the object on two axes simultaneously.
The above example is very useful as it is possible to move an object around on the ground plane without accidentally moving it up or down.
Moving using the sides and edges of a box may at first seem like a much better solution than using the control axis. There are however situations where the side of the box is at right angles to the viewing position and not accessible. In this instance using the control axis would be a better solution.
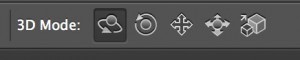
Using the Move Tools
The 3D move tools options can be found at the top of your screen, but only when you have the move tool selected in the tools pallet:
When using any of these tools make sure you don’t accidentally click on the control points of the box that indicates the object is selected as this will confuse things. Clicking and dragging anywhere outside the objects box will allow you to do this, but make sure you don’t accidentally deselect the object.
The image above shows the Rotate tool selected. Click and drag to experiment with this tool. You can rotate about any axis but the central point remains in the same position.
Notice how the white box at the centre of the image lies directly above the intersection of the red “x” axis and blue “z” axis. This cannot be changed using the rotate tool.
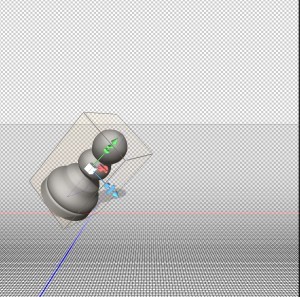
Now look at the next tool along:
This is the roll tool. It is similar to the rotate tool, but will only rotate in a plane parallel to your monitor.
Because the object was reset before using the roll tool it would be impossible to see the top or bottom of the object without using any of the other tools.
The next tool is the drag tool:
The drag tool allows you to move the object up, down, left and right. You cannot move the object closer or further away. In other words you are moving on the “x” and “y” axes only.
Next is the slide tool:
The slide tool allows you to move an object left, right, forwards and backwards. If you start with your object on the ground plane the slide tool will not allow you to move off the ground plane. In other word you use this tool to move in a plane at right angles to your monitor.
The last tool is the scale tool:
The scale tool allows you to uniformly enlarge or shrink the object around it’s central point. Clicking and dragging up will increase the size, whereas down will decrease the size. The relationship between x,y and z dimensions will stay the same when using this tool.
Summary
We have looked a four different ways of moving an object within a 3D space:
1.Using coordinates in the properties pallet.
2.Using the red, blue and green control axes in the object’s box.
3.Using the sides and edges of the objects box.
4.Using the 3D move tool options.
Next post we will look at moving around within the 3D scene. The object will stay in the same place but be viewed from different positions. With the understanding of move tools gained in this post you will find this quite easy to understand.
We will also look at creating more of a scene with several copies of the same object moved to different positions. This will allow you to practice what’s been learnt in this post.
Photoshop 3D Beginners Tutorial (Part 1)
Photoshop 3D Beginners Tutorial (Part 1)
There are many people who have been working in Photoshop for years, but with the emergence of Photoshop 3D capabilities there is a whole new area to learn. I will run a series of blogs starting with the basics, which will help you gain more knowledge and experience in this area. I will assume throughout this series of blogs that you are reasonably proficient in Photoshop and are using Photoshop cc.
The Importance of 3D in retouching
There was a time when I hadn’t even considered using 3D objects in retouching. Having access to a huge collection of two dimensional samples to use in my projects I came to realise that a sample shot at the wrong angle and with different lighting was very difficult to fit into the original image if not impossible.
If you can create a good 3D object you can alter the lighting, viewing angle, texture and colour so that it will fit perfectly into your image. Photoshop will not replace dedicated 3D software as it is more basic. Having said that, it has a lot of good practical uses.
If Photoshop is not capable of creating the object you have in mind it is possible to manipulate 3D objects made in more complex 3D software. Other 3D software can be a lot more complex. I believe Photoshop offers a relatively easy introduction into the world of 3D.
In this first Photoshop 3D blog, you will learn how to create a simple shape that has rotational symmetry then learn the basics of moving this shape around and become familiar with the 3D workspace.
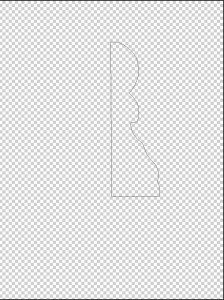
Here’s the image I will use in the tutorial.
If you click on this image to see an enlarged version then right click (or Control click) you are welcome to download it for your own use. The creation of the 3D object relies on a path so you can also choose to use the principals in this tutorial to draw your own shape and create a 3D object from it.
Step One
Open your image in Photoshop and draw a path around either the left or right half of it with the pen tool. I have shown the shape of my path in green. This is for illustrative purposes only, as a path is difficult to see. Notice how I have squared off the bottom with a horizontal line rather than following the curve of the base. Also make sure the path is closed i.e. you have to click on your starting point at the end.
Unlock the background layer by double clicking on it then click on the eye in the layers pallet so you only see a transparent canvas with the path visible. If the path is not visible you need to select it in the Paths pallet.
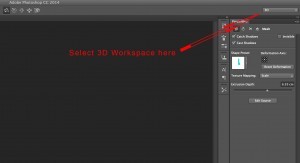
Click in the top right hand corner and select “3D” to enter the Photoshop 3D workspace area. This opens up the pallets you are most likely to use and closes ones that are not likely to be needed.
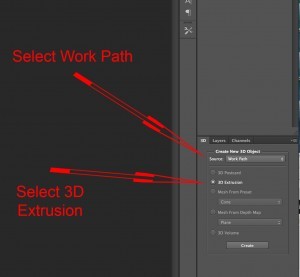
In the 3D pallet select “Work Path” as source and make sure “3D Extrusion” is selected.
Click on Create at the bottom of the Pallet. You will now have a 3D object as shown:
A Brief Exploration of the workspace.
In the top left hand corner is the Secondary view. Click on the camera icon to change the secondary view as shown:
Click in the top right hand corner of the secondary view window to swap the secondary and main views. A second click will swap them back again.
You can close the Secondary View window by clicking on the cross in the top left hand corner if you prefer a less cluttered workspace. If you wish to show the secondary view window again go to View>Show>Secondary View.
Moving in 3d space
Moving within a 3D space can be quite confusing if you are not used to it. Start by pressing “V” on your keyboard to select the move tool as normal. Now click anywhere outside your 3D object. This allows you to move your whole 3D world. Below is an example of the whole 3D world having been moved:
Notice how the 3D object lies on the ground plane on the intersection between the red and blue lines. Also the default light has been moved. The light itself cannot be seen, but the shadow has not changed in relation to the background.
Now click on the 3D object itself. This selects the object, which is indicated by a box shown around it. It is now possible to move the 3D object independently of the background and light source. Here’s how the object may look when moved:
The 3D object is no longer on the intersection of the red and blue lines, and is floating above the ground plane.
The important point is that the same tools are used to move the 3D world and objects within that world. You need to make sure you know if it’s the object or whole world that is selected.
Moving within a 3D space is a lot more complex than normal. The various options needed for moving can be found in the top centre area of the screen, but these will only be visible when the move tool is selected in 3D mode:
I would encourage you to experiment with these. We will have a more detailed look at them in next weeks blog.
Step 2
You will now create a 3D pawn as it would appear on a chess board. This may be simpler than you think.
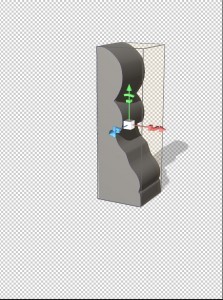
Here’s how the object looks at an angle. I have also hidden the ground plane via View>Show>3D Ground Plane which toggles the ground plane visibility on and off:
Notice the object has a box around it with move options indicating that it is selected.
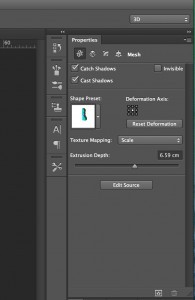
Now look at the “Properties” pallet which should be in the top right hand corner by default:
Your properties pallet will not look like this if you do not have your 3D object selected.
You can select various options in the properties pallet by clicking on the icons at the top:
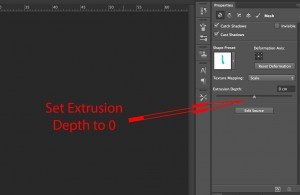
The above shows the far left set of options selected. This is where you can change the Extrusion depth. This refers to the thickness of your 3D object. Set the extrusion depth to “0”:
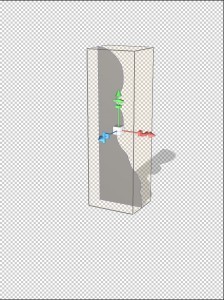
Your object will now look paper thin as shown:
Step 3
You now need to make a 3D object by rotating about an axis.
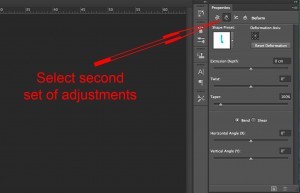
At the top of the properties pallet click on the second icon in from the left as shown:
Notice that you can alternatively change the extrusion depth here.
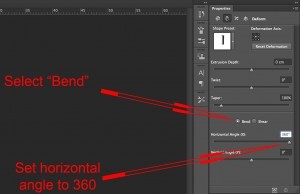
In the lower half of the Properties pallet select “Bend” and change the “Horizontal axis (x)” to 360.
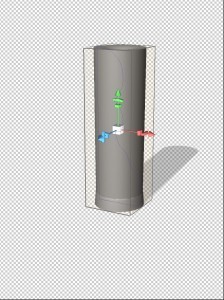
This is how your image looks now:
This object is created by rotation about a central point. You need to change the point of rotation to the left hand side.
Step 3
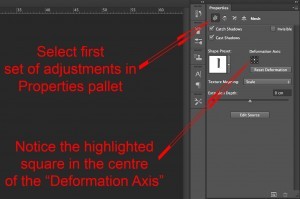
Go back to the first set of options in the properties pallet as shown:
Notice the highlighted central square in the “Deformation Axis” area.
Click on the square shown.
You have now changed your rotational point to the left hand side, and your image will look like this.
Using the move tools mentioned earlier you can see that this is truly a 3D object that can be viewed from any angle:
When creating objects in this way think of things that have rotational symmetry. Other possibilities are bottles, plates, wine glasses or bowls.
There’s a lot more to learn on the subject of Photoshop 3D. I think there is a lack of ready available knowledge of the basics. It is very important to learn these before moving onto more complex ideas. If you use the ideas here to create your own objects you will become more familiar with the concepts.
Next week we will look at moving in the 3D space.
I hope this has been of help if you are new to Photoshop 3D and have fun using these ideas!
Creating Photoshop Reflections.
Creating Photoshop reflections in water.
In this post I will be showing you how to create realistic Photoshop reflections, as shown below.
As you can see I have also added a sky. I will not be discussing this as I have covered how to do this in a previous post.
What you will learn is two separate methods for creating Photoshop reflections: first, using filters and second, using an “Overlay” layer with a texture added to it.
Starting Point
Here’s the image with sky already added:
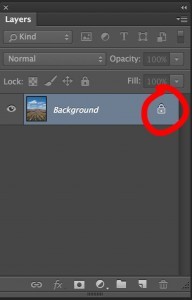
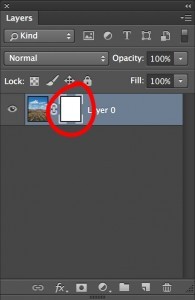
The first step is to make sure your background layer is unlocked. This will allow you to add a layer mask and hide the foreground areas. If the background layer is locked you will see a padlock next to the Background layer in the layers pallet as shown.
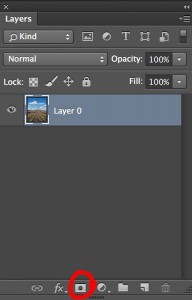
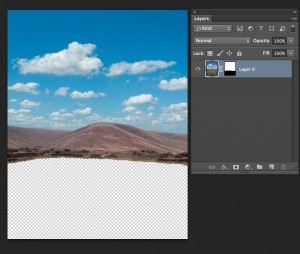
If you double click on the word “Background” then click “OK” in the box that appears you will have an unlocked layer which by default is now called “Layer 0”.
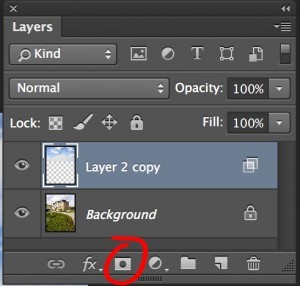
Apply a layer mask by clicking in the area shown:
You will now have a layer mask icon appear on Layer 0:
With a large black brush paint on the areas you want to hide. Reduce the brush size when you want to be more accurate. If you make any mistakes you can reveal hidden areas by painting white. You should end up with the following results:
Press ⌘Cmd and J keys if you are on a mac. If you’re on Windows the Control key replaces the ⌘Cmd key. You will now have a copy of your layer visible in the the layers pallet. Click on “layer 0 copy” in the layers pallet and drag it down so it is below “Layer 0”.
Press ⌘Cmd and T keys to enter transform mode. Click and drag the top of the transition box down towards the bottom of the canvas, or flip the vertical axis, then press the return key. You should now have the following result:
You now need to transform the reflection again, so the edges meet. Go to Edit>Transform>Warp. Distort the reflection layer like this:
Press the return key to set the transformation into place.
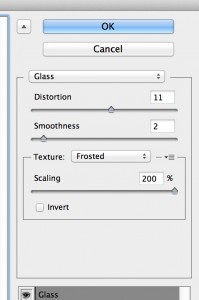
Go to Filter>filter gallery>. Under the “distortion folder select the Glass filter and apply the following settings;
Distortion – 11
Smoothness – 2
Texture – Frosted
Scaling – 200%
Apply motion blur to the reflection. Set the angle to 0 and the distance to about 18 pixels.
Here’s a close up of the reflection:
This is looking good, but there are still a few problems. The cloud reflections in the foreground are too clearly defined and the ripples too small in the foreground area.
To deal with this, make sure the reflection layer is selected and press the ⌘Cmd and J keys to duplicate it. Apply Gaussian Blur with a high setting of about 60 pixels. Click on the layer mask of your duplicate layer and brush out the mountain area with a large soft edged black brush. You don’t need to be too accurate here as sharp clouds just above the horizon line still look good.
Here’s the image now:
The next step is to add ripples to the foreground water. If you do this in two stages you can have a different size for each to give a feeling of perspective.
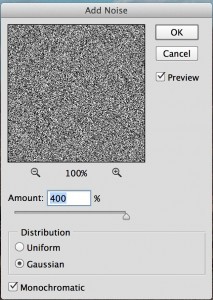
Start with the area of water closest to the reflected horizon. You are going to create a custom texture layer. To do this create a new layer above your reflection layer. The shortcut to create a new layer is Shift+⌘Cmd + N keys. Select “Overlay for the blending options and label the layer something logical like “small water ripples”. Go to Edit>Fill and select “50% grey”. At this point you will not see any change in the image. Next go to Filter>Noise>Add noise and apply the following settings;
Amount – 400%
Distribution – Gaussian
Monochromatic – Ticked.
Apply a small amount of motion blur, with the angle at 0 and amount about 20 pixels (Filter>Blur>Motion Blur).
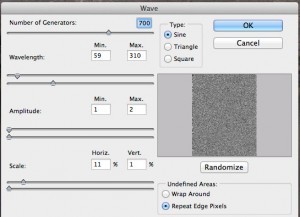
Next go to Filter>Distort>Wave and apply the following settings:
In the top right hand area of your layers pallet click on opacity and take the value down to about 20%, or what looks visually best to you. Apply a layer mask to your texture layer and paint out the ripple effect with a large black brush on the mountain reflection, which has the blurred glass ripple effect on it and from the foreground where you will add larger ripples.
Here’s an enlargement of the reflection.
At the very top you can see the effect of the glass filter with motion blur applied. In the middle is the effect of the overlay texture just described. Note the gradual fading out of the texture ready to apply the larger ripples.
Applying large ripple effect
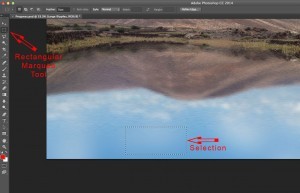
Create a new layer as described above and select overlay again as the blending mode. Make a small selection with the rectangular marquee tool as shown:
Fill the selection with 50% grey as before (Edit>Fill>50% Grey) and apply the same amount of noise as before.
Press ⌘Cmd and T keys to enlarge the overlay area to fill the width of the image. This is how things should look now:
Add motion blur with angle at 0 again, but this time up the amount to about 130. After doing this increase the width of the layer using ⌘Cmd and T keys to hide the unwanted edges.
Apply the wave filter with the same settings as before, lower the opacity to about 25% and use a layer mask to hide the unwanted areas and just leave the foreground area. If you use the linear graduation tool going from black to transparent you will get a pleasing result. Here’s an enlarged area showing the transition of size in the ripples:
Finishing Touches
Where a lot of retouching of this kind falls short, is in the reflection of objects close to the water’s edge. Looking at the enlarged section below you can see that the reeds are not reflected in the water:
This can be sorted with the clone tool. To clone a mirror image you need to open the “Clone Source” pallet (Window>Clone Source). Click on the area shown to make a downwards mirror image:
If you are on an older version of Photoshop you may not be able to do this. You can enter a height value of -100% instead. You will need to regularly re-select your cloning source to keep things lined up. Once you have finished refining the waters edge you can add a ripple effect using the glass/motion blur method or just leave a clean reflection. Either looks good.
Here’s how it looks with the reeds cloned:
Here’s the finished image again with just a touch of colour enhancement. If you would like to see more detail click on the image to enlarge:
Photoshop a sky in ten minutes using blending options
Photoshop a sky in ten minutes using blending options
There are many ways of adding sky in Photoshop and that’s before getting anywhere near third party plugin software. Different methods are suitable for different images with the deciding factor usually coming down to time. Below I will explain one of the quickest methods I know of adding sky where complex shapes, such as trees, need to be dealt with. To Photoshop a sky in ten minutes is not unreasonable once you are used to the concepts here. I have often used this method when I have ten or twenty shots to retouch and only half a day to do them in.
A quick note before reading. If you have problems seeing details on any of these images click on the image to see an enlarged version.
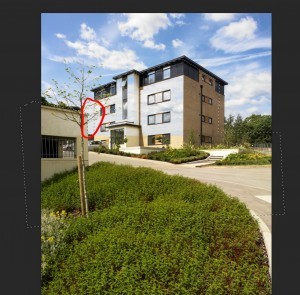
Here are my before and after shots:
Analysing the image
Looking at the before image you can immediately see the foreground tree is going to be a problem. Depth of field means the tree is slightly out of focus with motion blur adding to the chaos. Putting in a new sky means you have to deal with these awkward edges. Here’s a close up of the area to show exactly what needs to be tackled:
Adding the sky as a separate layer
Open the image to be retouched and the sky image in Photoshop. With the sky image visible copy and paste onto the background image. A quick way of doing this is to hold down the ⌘Cmd key and keep it down, then one at a time press the “A” key, the “C” key, the “W” key and finally the “V” key. These are Mac shortcuts.
Here’s what’s happening.
⌘Cmd A selects the whole image. You will see the dotted selection line around the edge.
⌘Cmd C copies the selection. i.e.the whole sky document.
⌘Cmd W closes the sky document.
⌘Cmd V pastes the sky as a separate layer onto the background layer.
Positioning the sky
Press and hold the ⌘Cmd key to temporarily access the move tool. Click and drag the sky to where it needs to be. Next resize the sky (⌘Cmd and “T” keys) pressing the return key when happy with the results. Here’s the sky in position;
Blending Options
You can use the blending options to hide the sky where there are darker areas on the underlying background layer. To do this double click on the sky layer in the layers pallet to open the Layer Style pallet, which has the blending options selected by default. Here’s how it looks before making any adjustments;
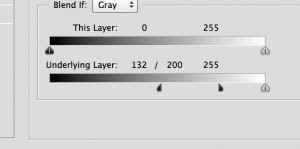
You need to slide in the bottom left hand slider to the right until the majority of the building and trees are revealed, but stop before the sky from the background layer starts to show through. Then press the ⌥Alt key to split the slider into two halves and drag one half away from the other. This creates a gradual transition between light and dark areas. If you zoom in on the fine tree details while doing this you will be able to see what has the most pleasing results.
Here’s how the adjustments look in the pallet:
And here’s how the image looks with these adjustments:
As you can see the sky still shows through on the lighter parts of the building. You need to use a layer mask to hide these parts. With the sky layer selected in the layers pallet click on the area shown:
You will now see a layer mask on the sky layer as shown:
Notice the layer mask has a border around it which is white in the corners. This shows it is the layer mask that is selected and not the layer itself. Painting black on the layer mask will hide the sky and painting white will reveal. You will notice that the layer mask just shows white at the moment meaning all the sky is revealed. (Ignoring the effects of blending options for the moment) You could paint black with a brush, but this will take a long time. A much better option is to make a selection and fill that selection with black. Here’s where it is a huge advantage mixing blending options and a layer mask. You only have to select accurately in a few areas. Here’s an image showing my selection made using the polygon lasso. The area circled in red is where you need to be accurate with the selection. The rest can be done more quickly and doesn’t need to go to the roofline of the building as this is already hidden with the blending options.
This may be hard to see so for illustrative purposes only here’s the selection shown in quick mask mode. The red areas show parts of the image not selected:
Notice how the selection doesn’t need to go to the bottom of the image as there is no sky to hide here. Also where the darker parts of the building meet the sky you don’t need to follow the building edge, but can just select somewhere within the dark area.
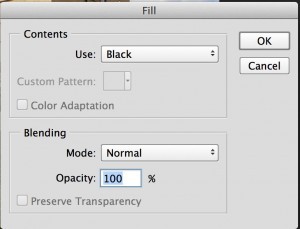
With the selection active (not in quick mask mode) go to Edit>Fill and select “Black” from the drop down menu as shown. Make sure you have the Layer Mask selected in the layers pallet, otherwise you will be painting black onto the actual image.
Here’s how the image looks now:
There’s just a bit of tidying up to do now. Taking a closer look at the tree branches there’s a bit of a halo effect:
This may be ok for some people, but it is quite simple to get a more natural look.
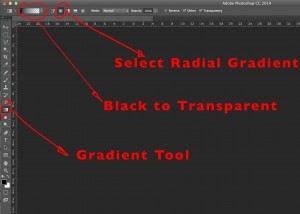
Make sure the layer mask is selected on your sky layer. Press the “G” key to select the gradient tool. select the radial gradient going from black to transparent as shown;
Click and drag from the centre of the tree branches to a small way outside the tree as shown by the red arrow. The direction you drag in is not important, but the distance certainly is.
Here’s your final result with a close up showing how the blurred branches look:
What we have created here is the effect a highlight area in the sky. We are showing the background layer and so seeing the blurred branches as they naturally are. If the light patch is too harsh you can also get a good effect by lowering the opacity of the gradient tool. This is a very simple idea and may feel like cheating, but I prefer the more natural look achieved.
Here’s and image showing the layer mask with hidden sky areas shown in red:
A good point to keep in mind is if you need to fade out a sky to reveal the background layer try to position a highlight patch or white cloud from the sky you’re adding over the relevant area.
This has taken longer to explain than to do, but once you are used to working with these ideas ten minutes is not an unreasonable time to add sky to an image like this.
Of course some images are more problematic. I use OnOne’s masking software a lot which makes very short work of some images. Other images are a lot simpler and a sky can be added using only Photoshops blending blending options in seconds.
In general Photoshop has some great functions for achieving lots of results. If you cannot achieve what you want using one method don’t feel you have to be limited. Quite often using a combination of methods works very well. In this case blending options and layer mask have been used in conjunction with each other.
I hope you have learned a lot from this post. If there are any points you are not clear on please feel free to post any questions.
Creating a Black and white Landscape from a Smart Phone Original
Creating a black and white Landscape from smart phone originals
This blog was originally meant to be about how to make good black and white conversions in Photoshop. I’m not a professional photographer, so my first task was to find a useable, professional quality image that I had permission to use and that would look good in black and white. After trawling through several options there was nothing that really grabbed me.
I resorted to recent holiday shots I took on an iPhone and found an interesting shot of Lanzarote taken through the coach window. I am more used to working with images taken on medium and large format backs at very high resolution and so was not expecting any great results.
After playing a while with the image I decided to pull in a more interesting sky shot by the missus on her Samsung Galaxy S3. She’s got this thing about shooting into the sun and I decided to use this strong light source to create some more interest in the shading of the picture. I love to work in this way with Photoshop. It allows a gradual build up layers, creating highlights and shadows to add a bit more drama. It’s also great fun!
Here’s the final result.
So I will briefly discuss how I make black and white conversions and my thought process when doing so. I will also discuss the various ideas and techniques I use in shading the image. These will be more in the form of general guidelines as a more detailed descriptions would be like a painter explaining each individual brush stroke.
I hope you get some useful ideas from this blog and have as much fun as I did in creating this image.
The Process
Here’s my starting image.
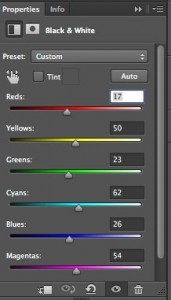
The first step is to get a useable black and white conversion. I have used an adjustment layer to achieve this, deliberately going for a flat look as I want to add my own shadows and highlights. Here’s the setting I used in the black and white options.
The list of colours represents the colours from the original image. The numbers and sliders show how light or dark that colour will be in the conversion. For example to convert the reds into a light grey the red slider needs to be moved to the right, and to the left to convert to a darker grey. this is the same idea as using colour filters when shooting on black and white film.
Here’s how the image looks with the adjustments shown.
There’s not a huge range of colours in this image, so getting contrast via a black and white conversion is a bit tricky. Taking yellow areas lighter in the conversion and red areas darker was one option, but I chose to be a bit more creative and manually paint in shadows and highlights, giving me a lot more flexibility and I believe giving a better end result.
First to bring in a more definite light source. Here’s the sky image I’m going to put in showing the black and white conversion.
I have made a selection of the sky on the original image using the magic wand tool, brought in the new sky, applied a mask and flipped the sky on the horizontal axis. You need to unlink the sky from the mask to avoid flipping the mask too.
here’s the composite image now.
Next I will add light and shade using two types of adjustment layer, Curves and levels. In addition to this I will use a dodge and burn layer. This is done by creating a new layer in the layers pallet. The shortcut for this is Shift, ⌘ Cmd and N keys if you’re on a Mac. Fill the layer completely with 50% grey and change it’s blending mode to “Overlay”. Painting black on this layer will make the image darker and white will make it lighter. I set my brush opacity to a maximum of 10%, otherwise the effect will be too harsh.
When making these adjustments I keep several things in mind.
Firstly the direction of the light from top right hand side to bottom left.
Secondly picking out and defining certain areas such as the curved road, individual sand dunes and a stronger horizon.
Lastly, more general shading over larger areas of the picture. In general the blacks get stronger as they get closer to the foreground and I have used a curves layer to darken the edges of the image making the more central light areas pop out more.
Here’s the Layers pallet showing all the layers used in this image. I tend to use a lot of layers when gradually shading areas, as it is very easy to backtrack and experiment with ideas. If any new ideas are not working you can just trash the relevant layer.
It is worth noting I have kept all layers here, including the original black and white conversion layers, keeping the whole image editable at all times.
For a direct comparison here’s side by side images showing different stages.
Making Photoshop Composites more believable.
Making Photoshop Composites more believable
This blog is not meant as a step by step tutorial, but more of a guide for those who have a good understanding of Photoshop and need some ideas on how to make their Photoshop composites more believable. Below are before and after shots showing the retouching I’ll be discussing (figs.01 & 02). These shots are used with kind permission of Paul Eccleston at Arthouse Advertising Photography.
A Brief Overview of what’s been done
The sunset view was shot on a different day before the apartment was even built. I have added this view and then changed light and colour values of the original interior shot to match. These are the basics, but in addition to this I always look for as many ways as possible in which the two images can interact with each other. This is what will make the difference between a Photoshop composite looking believable or not. Sometimes small details added are barely noticeable in the final image, but would stand out like a sore thumb if left out.
Starting Point
As the colour needs to have some large alterations I have gone back and reprocessed the original RAW file. I could have alternatively made adjustments in Photoshop if there was no RAW file available. I would always recommend using adjustment layers, especially in a case like this, as it is likely I will need to go back and make alterations. A huge amount of warming up is obviously needed, but in addition to this I have added saturation, taken the exposure down and increased the contrast using curves i.e. making an “S” shape to the curve.
The Tedious Bits
First I use the pen tool to draw around the window frame. This can be a bit time consuming, especially if you’re as fussy as me, but it’s well worth doing as it will make life easier later on. In addition to this I will make a selection from the path, apply a small amount of feathering, make any adjustments in quick mask mode and save the selection which will be in the channels pallet.
Bringing in the view
The sunset view can be brought in on a layer above the original image and a layer mask applied to hide the unwanted areas using the selection made earlier. Positioning of the horizon is very important here. This example is simple as I have been able to match to the original horizon. If it is not obvious where the horizon line is you can use perspective lines to locate it as in fig.04.
Also important is scale of the sunset image. Again I use the original as a guide. I have shifted the sunset view to the right a little so the sun is not blocked by the door frame.
I have also applied a very small amount of blur to the view to allow for depth of field. I prefer to use Lens Blur. It’s slower to work with, but gives a much cleaner, photorealistic result. Without this subtle change the view would look unrealistic and too sharp.
Blending of images
At this point we can look at the composite and see the two images are not really working yet (fig.05)
The interior is looking very yellow compared to the red sunset. It is quick to reprocess the image: lay over the top of the original background layer and re-apply the mask from my saved selection. I could alternatively make alterations in Photoshop to any existing adjustment layers or add new ones if needed.
Also the sun on the original image was at a higher angle making the deck too bright and, to a smaller degree, the beach area on the left hand side. These should be darkened down on separate layers. You can use one or more of several options from an adjustment layer (Levels, Brightness/Contrast, Curves or Hugh/Saturation) to painting on black at a very low opacity or using a non destructive Dodge/Burn layer. To get the colour strength and contrast levels right I actually used a combination of all of these in this example.
Here’s how the image is looking now (fig.06)
The all important final touches
So what’s still wrong with this Photoshop composite?
Firstly, the colour graduation around the sun needs tidying up. I have done this using colorize in a Hugh Saturation adjustment layer and masking out as necessary.
Secondly, I need to add glass to the windows and around the balcony. The four windows have had low opacity white painted on a separate layer. In addition I have overlaid low opacity grey to the open door and right hand window, which are at an angle. The balcony glass is tinted so I have added a low opacity grey using the original image to get an accurate shape to the panes of glass. The edging of the glass is very important here. A white line is needed where light reflects off the bottom of the glass and a darker line where the sides and top are visible (fig.07)
Thirdly, I have deliberately left a certain amount of light on the decking as the balcony is an important part of the shot and I don’t want it to be silhouetted. I have imagined this light has come from inside, effectively reversing the main light direction in this part of the image. To draw attention to this and pull your eye towards the balcony furniture I have added highlights and shadows to the table and chair legs.
Here’s the final image again;
To give an idea of what can be done, here is another Photoshop Composite from the same original.
You can also see full screen versions of these images in my portfolio section on this website. https://www.adshotsdigital.com/high-end-retouching-portfolio-gallery/
I have assumed you know Photoshop reasonably well in this blog. If there are any points you are not sure about please leave a comment.
16 bit mode in Photoshop.
Preserving Image quality using 16 bit mode in Photoshop
I would like to share a method I use in my retouching which minimises loss in quality when making adjustments to processed image files in Adobe Photoshop.
I don’t know if any other retouchers use this method, but I haven’t come across it anywhere else.
16 bit mode v 8 bit mode
A digital image does not show a smooth graduation of tones from light to dark, but a series of steps. These steps are so small that they appear as a smooth graduation to the human eye. When in RGB mode 8 bit is sometimes called 24 bit, as it is 8 bits for each of the three colour channels (3×8=24), or 32 bit if using 4 colour channels in CMYK (4×8=32).
You may have noticed that black in Photoshop has a numeric value of 0, and white has a numeric value of 255. This gives us 256 steps, as the first step is 0 and not 1. For the mathematicians among you 2x2x2x2x2x2x2x2=256. There are eight 2s in that sum, which gives us a bit depth of 8.
16 bit mode gives us many more steps (65536 for each colour channel rather than 256). This will visually look no different to the human eye, but will double the size of your file, making it slower to work with, and using up twice the amount of Hard Drive space.
So What’s the Point of 16 Bit Mode?
The whole point of 16 bit mode is that it minimises quality loss when making adjustments to colour, brightness, levels, curves etc. This will show in your image where there are graduations that don’t run smoothly.
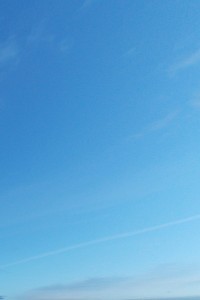
To illustrate this point there are 2 images below. The first image has had a large adjustment made to the levels in 8 bit mode, then I’ve tried to get back to the original image with another levels adjustment in 8 bit mode, resulting in a loss of quality (fig.1).
The second image shows the original file without any loss in quality (fig.2).
Looking particularly at the bottom right hand quadrant, you can see blotches on fig.01, where there should be a smooth graduation.
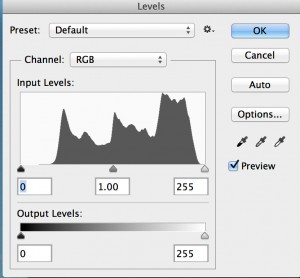
This loss in quality can be seen more clearly when looking at the histogram. The better quality image is represented by the histogram as seen in the levels pallet (fig.03). Note the smoothness to the graphs curve.
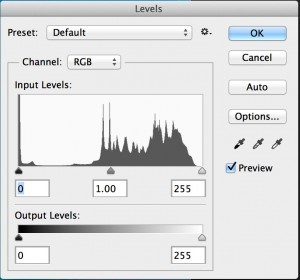
And here’s the histogram from the poorer quality image. Note the sharp peaks and troughs in the graphs curve (fig.04).
Here’s the important point; a 16 bit image is no better quality than an 8 bit image, unless you’re going to make adjustments.
The more common way of working
The more common way of working is to convert to 16 bit mode, make the necessary adjustments, and then convert back to 8 bit mode.
My variation on this
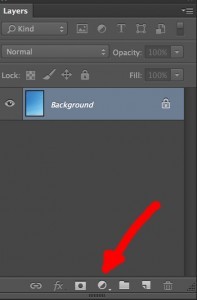
I always prefer to work with adjustment layers, which can be accessed via the layers pallet (fig.05).
Adjustments can be made in 8 bit mode, as they are not applied to the image, but live on a separate layer.
Once you have built up all the adjustment layers you need, you can convert to 16 bit mode, flatten the image and convert back to 8 bit mode. Although this is a very simple three steps I would recommend recording an Action for it (see previous blog). I have one in my Actions pallet, which I call “Flat 16”. It allows an image to be flattened at a high quality, with a single click, and is an action I use regularly.
My Workflow Ideas
I usually store two versions of retouched images. The first one is a flattened image, as described above, and usually the version supplied to the client. The second version is a .psd file, with all the layers. This gives me the flexibility to make any additional adjustments more easily.
Final Point
Using 16 bit mode as described above, has a definite quality benefit, but you can still do better, making adjustments to RAW files where possible. I will always get as close as possible to the perfect image by utilising the flexibility inherent in RAW files. Photoshops editing capabilities are more comprehensive than processing sofware, which is why I often use the above method. This difference is however, getting smaller and I can’t help speculate that tonal adjustments to RAW files will one day be as good.
As usual, any relevant comments on this blog are very welcome.
Photoshop Actions
Photoshop Actions: A brief explanation
Photoshop Actions is a way of recording a sequence of tasks in photoshop, which can then be played back at the click of a button. This in itself is a real time saver, but when used in conjunction with Adobe Bridge an action can be applied to any number of images via the image processing tab saving huge amounts of time. Those long repetitive tasks can be set in motion while you have a cup of tea and put your feet up.
Finding the actions Window
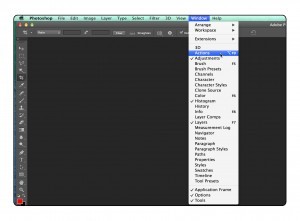
In any version of Photoshop go to the top of the screen and click on Window/Actions. (fig.01)
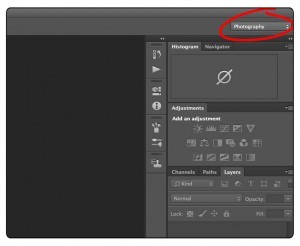
OR In Photoshop cc make sure you’re in the “Photography” Workspace (fig.02)
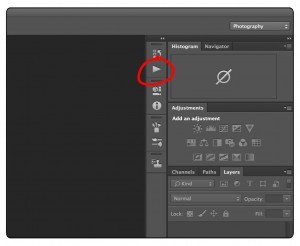
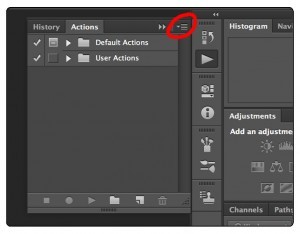
The Actions Window can be found by clicking on the play icon. (fig.03 & 04)
Recording an Action
Looking back to fig.04 you can see that there are 2 folders labelled “Default Actions” and “User Actions”. These are known as “Sets” in the actions window. You can record an action into either of these sets, but for this example I’m going to record into a new set.
Click in the top right hand side of the Actions window. (fig.05).
Select “New Set…” (fig.05a)
Type in a relevant name. I’m going to call mine “Contacts” as I’ll eventually set up several actions related to writing contacts.
Below is a contact open in Photoshop that I would like to extend the canvas on, add a title to and add copyright details to in the bottom right hand corner.
Click on the top right hand corner of the Actions window again and this time select “New Action…”. Name the action something appropriate. I’ll call mine “Title and Copyright”.
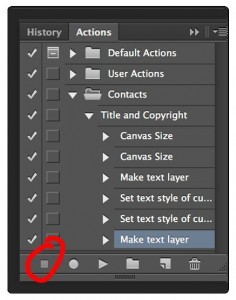
The record button should already be active and the new set and action visible as shown below. (fig.06)
Now to start doing the tasks in photoshop:
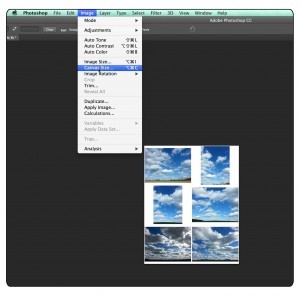
Click on “Image” then “Canvas Size”. (fig.07)
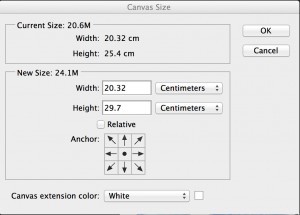
I’m increasing my image size from 25.4cm to 29.7cm so have changed the height accordingly. The width is left unchanged. Also make sure the “Canvas extension color” is set to “White”. This is preferable to selecting “Background color” which by default is white, but may easily change without you realising. (fig.08)
Next type in copyright details on one layer and the title on a separate layer using Photoshop’s Type tool. You can reposition as needed.
Here’s the finished contact. (fig.09)
Be sure to press the stop button to stop recording, once you’re happy with the results. (fig.10)
Playing an Action on an open image
This is very simple. Open the image in Photoshop. Press the play button. Assuming all contacts are of the same size, the canvas will be extended, typing applied and positioned exactly as before.
Playing the Action on a batch of images selected in Adobe Bridge
Here’s where the real time saver comes in.
Open up Adobe Bridge and select the images you want to apply the action to: click on the first image, press the shift key, then click on the last image.
Go to Tools/Photoshop/Image Processor (fig.11)
Sections 1-3 are fairly self explanatory. The images will be processed into a folder labelled (JPEG) in the same locations. They will only be saved as jpegs, but you can select multiple file types in section 3.
Section 4 is where you select the “Set” or folder that your Action is in (in this case “Contacts”) and then the action itself (Title and Copyright). Making sure the “Run Action” box is ticked.
In addition to this I have chosen to embed my copyright details in the file, and it is good practice to “Include ICC Profile”.
Here’s the Image Processor window with details filled in, as described above, showing where to find the “Run Action” section. (fig.12)
Click on the “Run Button” in the top right hand of the “Image Processor” window to process the images.
All the original images are kept untouched and the new processed images saved in a folder labelled according to the file type selected.
I hope you have found this useful. Once you get the idea of Actions, you start to come up with all sorts of ideas of when to use them. Any time you find yourself repeating the same task over and over again in Photoshop stop and think if you could do this with an Action.
Next blog I will show you an action which I call “Flat 16”, which will explain how to make adjustments to images without a loss in quality.
As always, any comments or information you would like to share are very welcome.
19 Photoshop Time Saving Tips
19 Photoshop Time Saving Tips
I have noticed a recent trend, particularly in Architectural photography, for a higher volume of shots per job. Sometimes as much work is done in front of a computer as is done from behind the camera. This is not including complex retouching, but just getting images up to an acceptable standard.
Going back to the “good old days” of film; six to twelve shots, supplied on 5×4 film, with a 2 to 3 day turnaround was quite normal. Clients also had larger budgets to spend on advertising i.e. being able to splash out on models, props and, of course, photography.
Today, we live in a very different world, where a significantly higher volume of shots are expected and sometimes need to be supplied within one day of shooting. Photographers in the advertising business have a dilemma: do they work on quality or quantity. Most photographers will want to go with quality, but clients want choice and push towards quantity.
Having a good workflow, automating those long tedious tasks, knowing the short cuts (particularly in Photoshop) and knowing your client will allow photographers and retouchers to get a larger volume of shots up to a good standard within a required period of time.
Below I would like to share a few of my favourite Photoshop time-saving tips, using Mac. If you’re not already using them, I would recommend that you do. The time invested in learning them will more than be paid back.
Moving around the image quickly
- • ⌘Cmd and Spacebar. Click and drag to the right to zoom in. Click and drag to the left to zoom out. On older versions of Photoshop you need to click and draw a box around the area you want to zoom in on.
- • Hold down the spacebar, click and drag to scroll around the image when zoomed in
- • Press and hold the ⌘Cmd key to temporarily access the move tool. When you let go of the ⌘ Cmd key you automatically go back to the last tool selected in the tool pallet. (This is different from using the “V” key which changes the tool selected in the tool pallet to the move tool)
- • To see the whole image again, in a full sized window press ⌘ Cmd and 0 keys.
- • To zoom in by increments press ⌘Cmd and + keys.
- • To zoom out by increments press ⌘Cmd and – keys.
Selecting useful tools
- • B key to select brush.
- • J key to select Healing tool.
- • L key to select Lasso selection tool.
- • T key for type tool.
- • C key for crop tool.
- • G key for gradient tool.
- • P key for pen tool.
- • S key for stamp tool (also known as clone tool).
Other useful shortcuts
- • [ (open square brackets) key to decrease size of any brush tools.
- • ] (close square brackets) key to increase size of any brush tools.
- • Number keys to change opacity of any of the brush tools by increments of 10%: 1=10%, 2=20%, 3=30% etc. The only not so obvious one is 0=100%.
- • ⌘Cmd and Z key to undo last history state. Pressing repeatedly will toggle between the last 2 states recorded in the history pallett. To keep moving back through the history states use the ⌥Alt key also (i.e. ⌥Alt, ⌘Cmd and Z keys).
- • ⌘Cmd and S keys to save your work. Press these keys regularly to avoid accidentally losing work. I’m in the habit of pressing these keys every time I answer the phone.
There are many more shortcuts, but these are what I consider to be the most important. Using them regularly will save hours of time.
If there are any other tools or menu items not mentioned here that you use regularly it is quite simple to find out the shortcut. Hovering over a tool in the tool pallett should reveal the shortcut to that tool. Viewing dropdown menus also shows shortcuts. It’s important to note there’s not a shortcut for everything.
I would also recommend learning to use Photoshop’s actions. This is very useful to apply a sequence of tasks on one or more images at the click of a button. It is also a big enough topic for a blog all of its own, which I will write about next.
If there are any Photoshop shortcuts you use regularly or related comments and questions, please feel free to share them on this blog.