
Photoshop 3D Beginners Tutorial (Part 1)
Photoshop 3D Beginners Tutorial (Part 1)
There are many people who have been working in Photoshop for years, but with the emergence of Photoshop 3D capabilities there is a whole new area to learn. I will run a series of blogs starting with the basics, which will help you gain more knowledge and experience in this area. I will assume throughout this series of blogs that you are reasonably proficient in Photoshop and are using Photoshop cc.
The Importance of 3D in retouching
There was a time when I hadn’t even considered using 3D objects in retouching. Having access to a huge collection of two dimensional samples to use in my projects I came to realise that a sample shot at the wrong angle and with different lighting was very difficult to fit into the original image if not impossible.
If you can create a good 3D object you can alter the lighting, viewing angle, texture and colour so that it will fit perfectly into your image. Photoshop will not replace dedicated 3D software as it is more basic. Having said that, it has a lot of good practical uses.
If Photoshop is not capable of creating the object you have in mind it is possible to manipulate 3D objects made in more complex 3D software. Other 3D software can be a lot more complex. I believe Photoshop offers a relatively easy introduction into the world of 3D.
In this first Photoshop 3D blog, you will learn how to create a simple shape that has rotational symmetry then learn the basics of moving this shape around and become familiar with the 3D workspace.
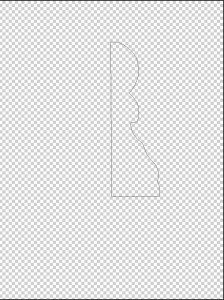
Here’s the image I will use in the tutorial.
If you click on this image to see an enlarged version then right click (or Control click) you are welcome to download it for your own use. The creation of the 3D object relies on a path so you can also choose to use the principals in this tutorial to draw your own shape and create a 3D object from it.
Step One
Open your image in Photoshop and draw a path around either the left or right half of it with the pen tool. I have shown the shape of my path in green. This is for illustrative purposes only, as a path is difficult to see. Notice how I have squared off the bottom with a horizontal line rather than following the curve of the base. Also make sure the path is closed i.e. you have to click on your starting point at the end.
Unlock the background layer by double clicking on it then click on the eye in the layers pallet so you only see a transparent canvas with the path visible. If the path is not visible you need to select it in the Paths pallet.
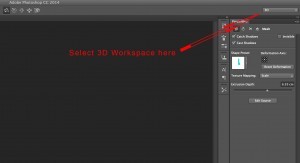
Click in the top right hand corner and select “3D” to enter the Photoshop 3D workspace area. This opens up the pallets you are most likely to use and closes ones that are not likely to be needed.
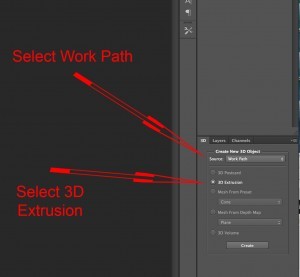
In the 3D pallet select “Work Path” as source and make sure “3D Extrusion” is selected.
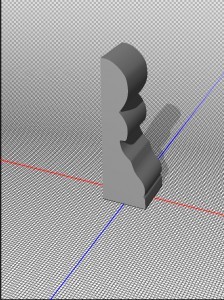
Click on Create at the bottom of the Pallet. You will now have a 3D object as shown:
A Brief Exploration of the workspace.
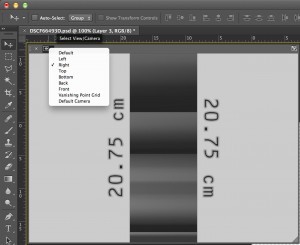
In the top left hand corner is the Secondary view. Click on the camera icon to change the secondary view as shown:
Click in the top right hand corner of the secondary view window to swap the secondary and main views. A second click will swap them back again.
You can close the Secondary View window by clicking on the cross in the top left hand corner if you prefer a less cluttered workspace. If you wish to show the secondary view window again go to View>Show>Secondary View.
Moving in 3d space
Moving within a 3D space can be quite confusing if you are not used to it. Start by pressing “V” on your keyboard to select the move tool as normal. Now click anywhere outside your 3D object. This allows you to move your whole 3D world. Below is an example of the whole 3D world having been moved:
Notice how the 3D object lies on the ground plane on the intersection between the red and blue lines. Also the default light has been moved. The light itself cannot be seen, but the shadow has not changed in relation to the background.
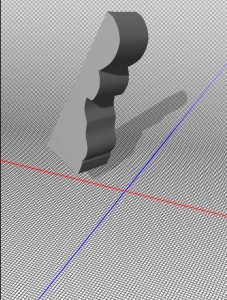
Now click on the 3D object itself. This selects the object, which is indicated by a box shown around it. It is now possible to move the 3D object independently of the background and light source. Here’s how the object may look when moved:
The 3D object is no longer on the intersection of the red and blue lines, and is floating above the ground plane.
The important point is that the same tools are used to move the 3D world and objects within that world. You need to make sure you know if it’s the object or whole world that is selected.
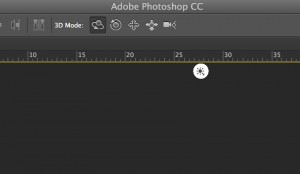
Moving within a 3D space is a lot more complex than normal. The various options needed for moving can be found in the top centre area of the screen, but these will only be visible when the move tool is selected in 3D mode:
I would encourage you to experiment with these. We will have a more detailed look at them in next weeks blog.
Step 2
You will now create a 3D pawn as it would appear on a chess board. This may be simpler than you think.
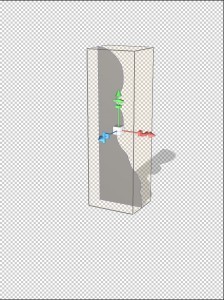
Here’s how the object looks at an angle. I have also hidden the ground plane via View>Show>3D Ground Plane which toggles the ground plane visibility on and off:
Notice the object has a box around it with move options indicating that it is selected.
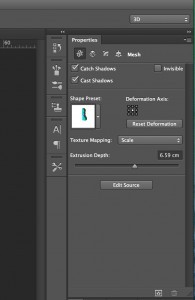
Now look at the “Properties” pallet which should be in the top right hand corner by default:
Your properties pallet will not look like this if you do not have your 3D object selected.
You can select various options in the properties pallet by clicking on the icons at the top:
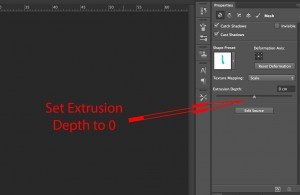
The above shows the far left set of options selected. This is where you can change the Extrusion depth. This refers to the thickness of your 3D object. Set the extrusion depth to “0”:
Your object will now look paper thin as shown:
Step 3
You now need to make a 3D object by rotating about an axis.
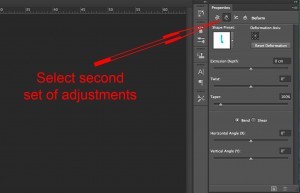
At the top of the properties pallet click on the second icon in from the left as shown:
Notice that you can alternatively change the extrusion depth here.
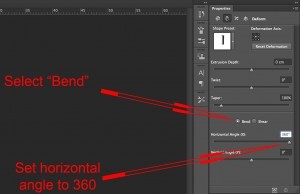
In the lower half of the Properties pallet select “Bend” and change the “Horizontal axis (x)” to 360.
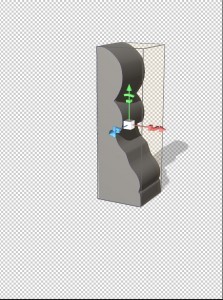
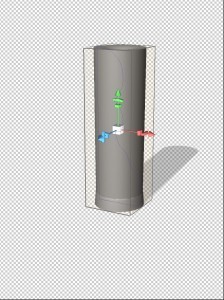
This is how your image looks now:
This object is created by rotation about a central point. You need to change the point of rotation to the left hand side.
Step 3
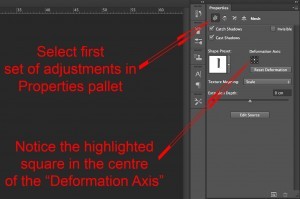
Go back to the first set of options in the properties pallet as shown:
Notice the highlighted central square in the “Deformation Axis” area.
Click on the square shown.
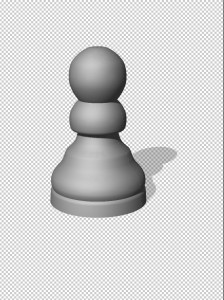
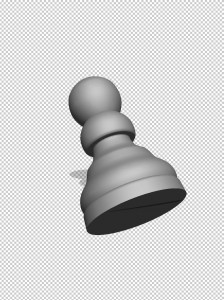
You have now changed your rotational point to the left hand side, and your image will look like this.
Using the move tools mentioned earlier you can see that this is truly a 3D object that can be viewed from any angle:
When creating objects in this way think of things that have rotational symmetry. Other possibilities are bottles, plates, wine glasses or bowls.
There’s a lot more to learn on the subject of Photoshop 3D. I think there is a lack of ready available knowledge of the basics. It is very important to learn these before moving onto more complex ideas. If you use the ideas here to create your own objects you will become more familiar with the concepts.
Next week we will look at moving in the 3D space.
I hope this has been of help if you are new to Photoshop 3D and have fun using these ideas!
























lager42793@gmail.com